Canvas Stroke 太さ
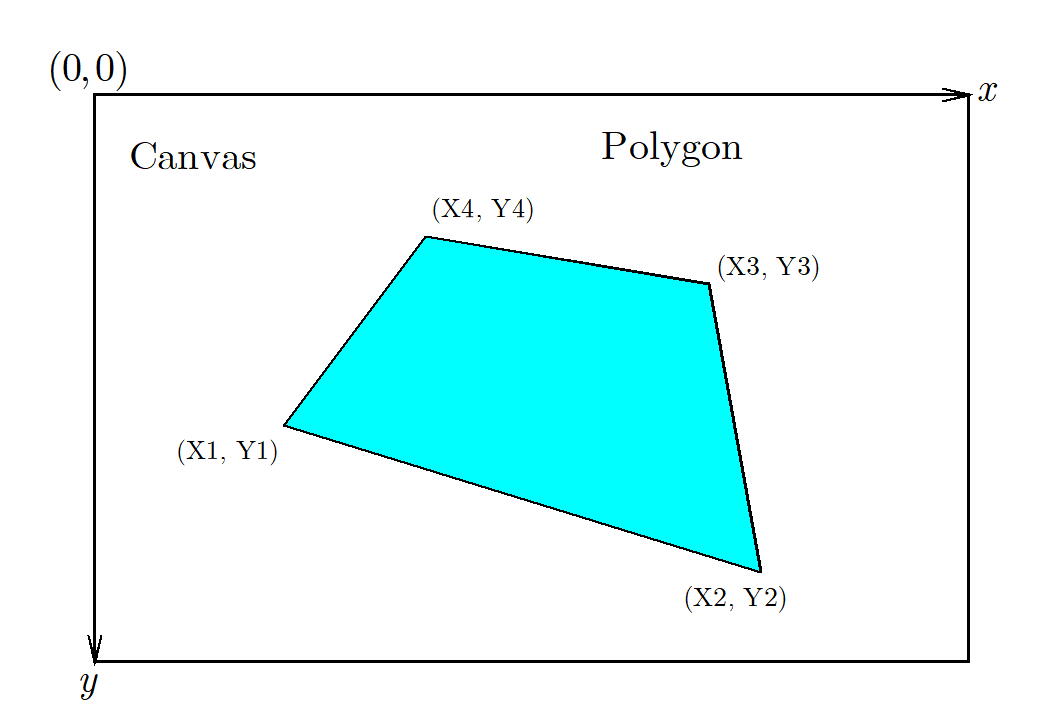
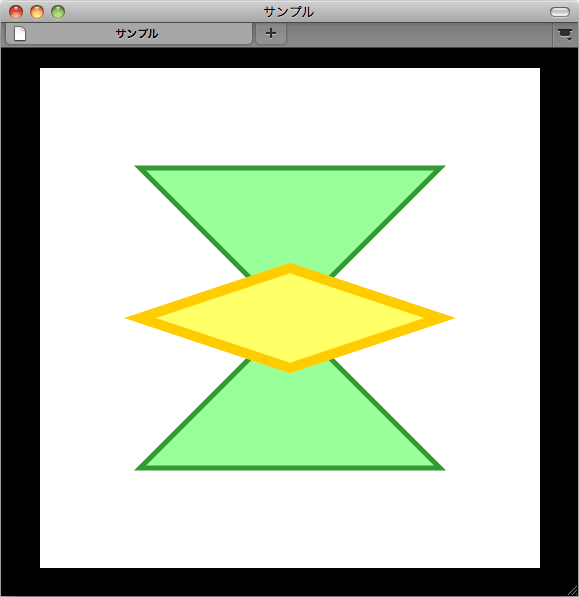
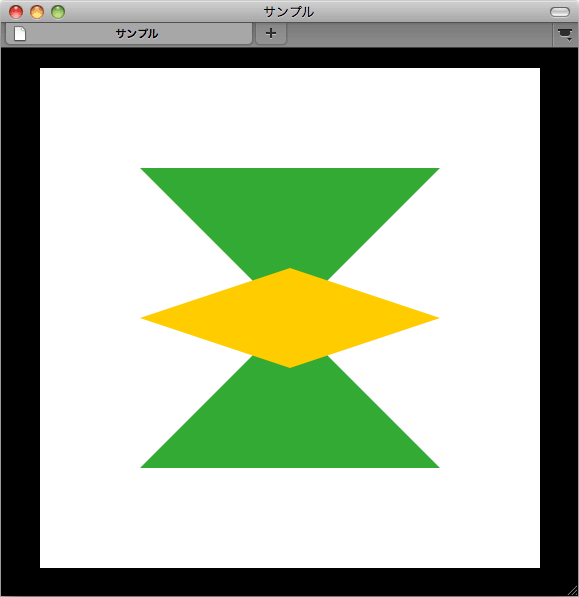
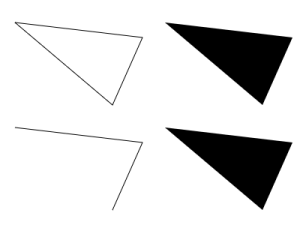
Canavsに三角形を描画します。 HTML5では四角形と円、線以外を描画する専用のメソッドは用意されていませんので、線を組み合わせることで三角形などのの図形を描くことができます。 - Sponsored Link - ….

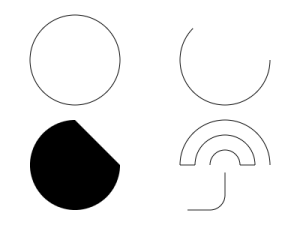
Canvas stroke 太さ. Canavsに円を描画します。ここでは正円と、一部が欠けた円を取り上げます。 - Sponsored Link - 目次1 『円』を描画する1.1 正円(真円)の輪郭1.2 正円(真円)を塗りつぶす1.3 欠けた円2 参 …. Shape は UIElement の一種であり、これを使用すると、画面に図形を. Javascriptを使用しcanvasでペイントツールを作成しています。 このとき stroke()関数を使って太い線を引いた時に、縁が実際に指定したRGBとは違う値が出てきてしまいます。 アンチエイリアス処理が働いている様ですが、これをやらない方法はあるのでしょうか?.
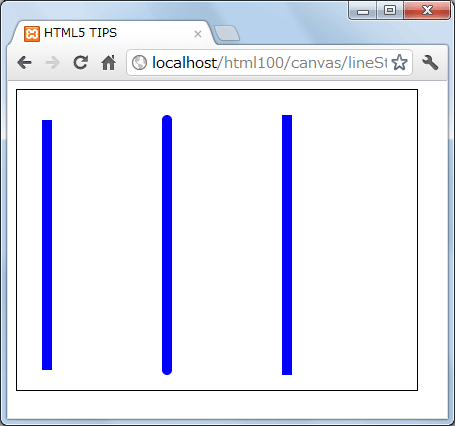
このトピックでは、Shape オブジェクトを使用して描画する方法の概要について説明します。 This topic gives an overview of how to draw with Shape objects. InkCanvas にデータをバインドする How to:. Strokeの長方形はlineWidthの値を変更することで線の太さを設定することが出来ます。 ctx.lineWidth = 10;.
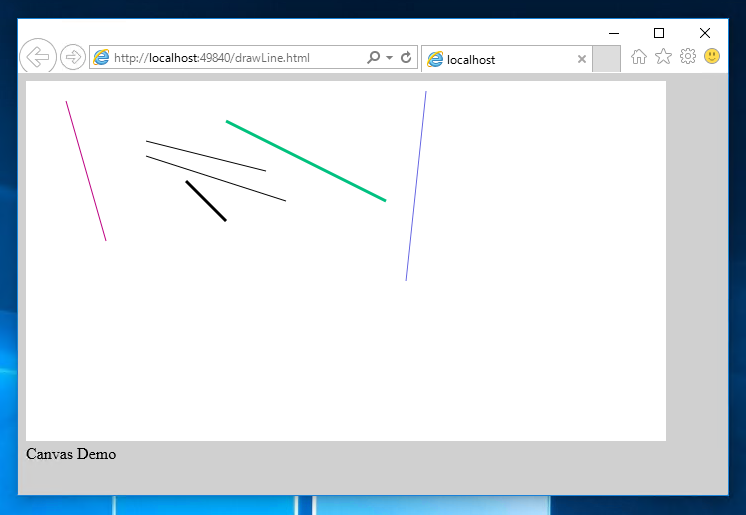
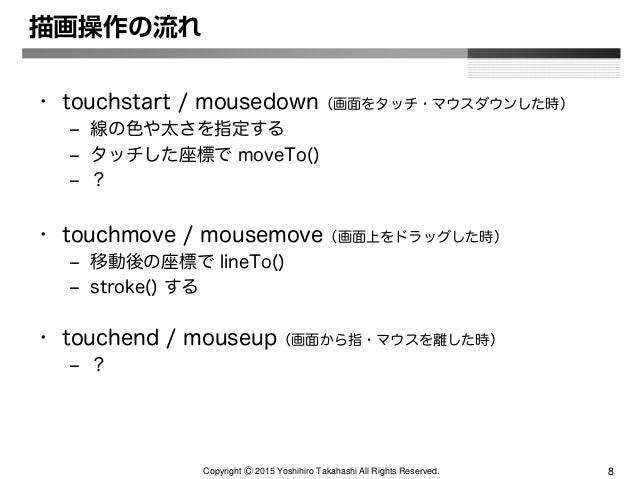
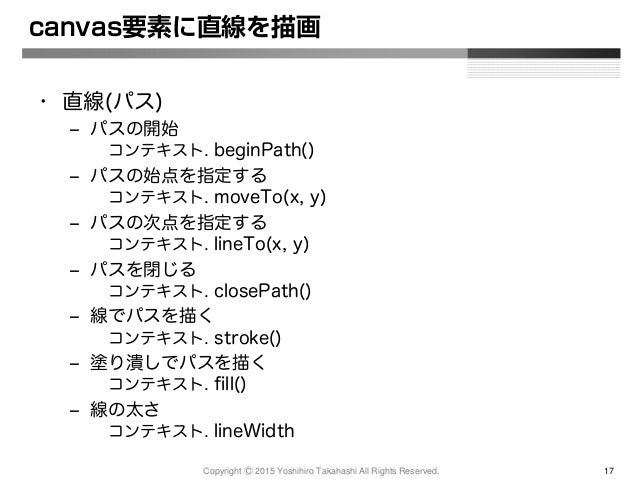
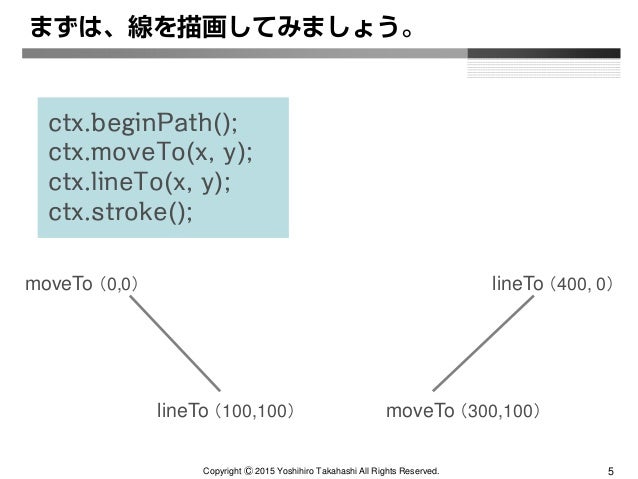
Function lineGraph(canvas_obj, datas, line_opts, dot_opts, text_opts) 関数で折れ線グラフを描画している。 line_opts 引数で、折れ線の色(color)と太さ(width)を変えられる。 dot_opts 引数では、点の色(color)と大きさを変えられる。. BeginPath() moveTo() lineTo() stroke() 続いてコードです。 コードは先程の. HTML5 Canvas API を使って、直線を描画します。直線を描画するにはパス(Path)を利用します。beginPath()、movoTo()、lineTo()、stroke() メソッドを使って直線を描画。「パスを定義して、描画」という流れになります。.
はじめまして。新入りのnagataです。 入社式で自転車乗ってた野郎です。 先輩方から「ブログ、書いてね!」とのお達しがあったので、 日報で書いたらウケがよさげだったcanvasのことについて書いてみようと思います。 ※各種サンプルはMac上のSafari4.05、Firefox3.6.3、Chrome5.0で動作を確…. 線の描画はbeginPathで処理を開始してstrokeで描画を行い終了します。 まず、beginPathメソッドで処理を開始したら、moveToを使用して書き出し位置を指定します。 線の太さを指定する場合はlineWidthプロパティで、色の指定はstrokeStyleで行います。 描画の設定については、描画する線の種類に合わせて. Canvasの内容をクリアするには、.clearRect()を使用します。 構文 (clearRect構文) context.clearRect(w, y, w, h) xクリア開始位置のX座標 yクリア開始位置のY座標 wクリアする横幅 hクリアする縦幅 サンプルソース 例)ボタンを押すとcanvasをクリアする.
円を描くために次のメソッドが用意されています。 arc(x, y, radius, startAngle, endAngle, anticlockwise). JavaScriptで図形を描画するにはどうすればいいの? canvasの使い方がよくわからない もっと効率よく簡単に図形を描画したい JavaScriptではHTMLなどのDOM要素を制御するだけでなく、自由に図形などを描画してコンテンツを作り出すことができます。 しかし、これにはcanvas. Var ctx = canvas.getContext('2d');.
1 はじめに 今回は、Xamarin.Androidの図形(四角・円)の描画です。 サンプルは、ViewクラスのDraw()メソッドをオーバーライドしたものになっています。Xamarin.AndroidでViewのサブク …. 突起の長さが線の太さの miterLimit 倍を超えた場合、その繋ぎ目は "bevel" として扱われます。これも後のサンプルで試して. Data Bind to an InkCanvas.
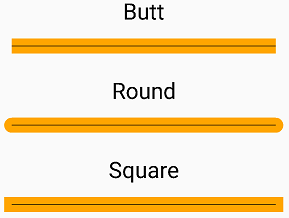
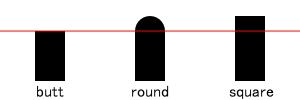
G.strokeLine(50, 50, 350, 250);. Stroke()メソッドは、 現在の線スタイルでサブパスを輪郭表示する際に使用します。 線スタイルは、 lineWidth・ lineCap・ lineJoin・ miterLimit・ strokeStyle などの属性で指定します。 長さ0の線分はパスが輪郭表示される前に取り除かれます。. Context.fillText(text, x, y , maxWidth );.
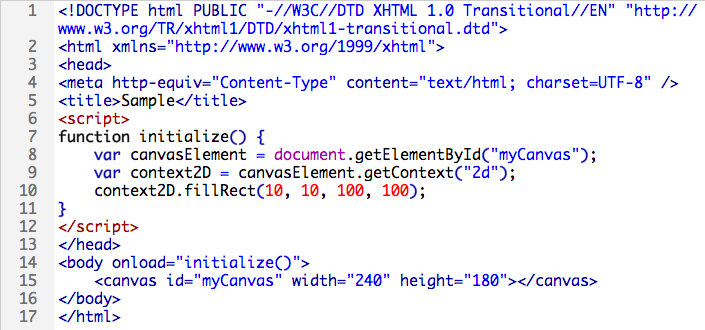
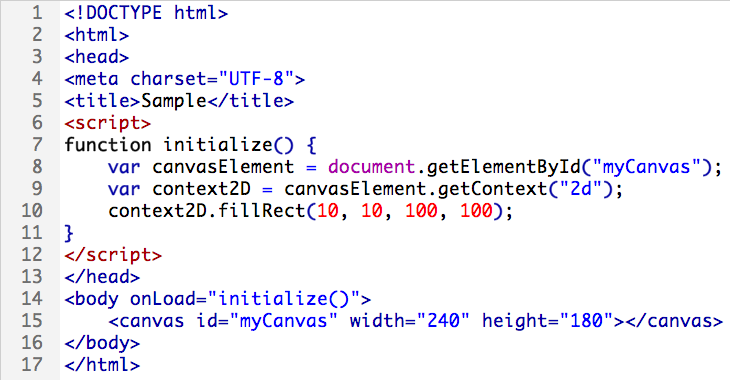
I summarized how to use JavaFX Canvas class. 解説 この例 のように,(2)でcanvas要素オブジェクトをid識別子から取得する操作が行われる場合には,それよりも前に(1)の記述がなければなりません. これに対して,上記の一連の描画作業(2)~(9)が次のように関数の中で定義されていて,HTMLファイルの読み込み動作が完了してから,何らか. JFrame・Canvasを最後に使ったのは、大学の卒業研究のときです。 久々にJavaを使ったら、なかなか言うことを聞いてくれない… Javaの使い方をどんどん忘れてしまっているので、 リハビリ代わりにJFrame・Canvasについてを備忘録として書き残したいと思います.
線の太さはsetLineWidthメソッドで変更できます。 setLineWidth(太さ)と指定します。 private void draw() { g.setLineWidth(5);. Canvas入門メモです。動作確認はgoogle chromeのみで行ないました。 何も無いcanvasを描く まずは、何も無いcanvasを描きます。 描くためにcanvasタグを使用します。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http…. Canvasの図形描画を色々試してみました。 処理記述前の準備 canvasを記述していくための準備です。 HTML JavaScript getContext('2d');.
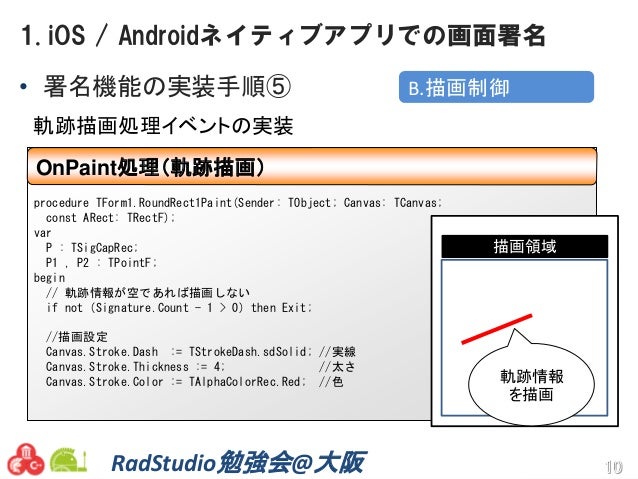
Var canvas = document.getElementById('first');. SetLineDash() は点線の描画方法を指定します。seguments に , 5, 10, 5 を指定すると、長さ の実線、長さ 5 の空白、長さ 10 の実線、長さ 5 の空白を繰り返して点線を描画します。getLineDash() は、現在の点線描画のリストを配列で返却します。. 第15回 Delphi/400 テクニカルセミナー 3- セッションNo.3 Delphi/400技術セッション 実践!iOS / Android ネイティブ機能開発.
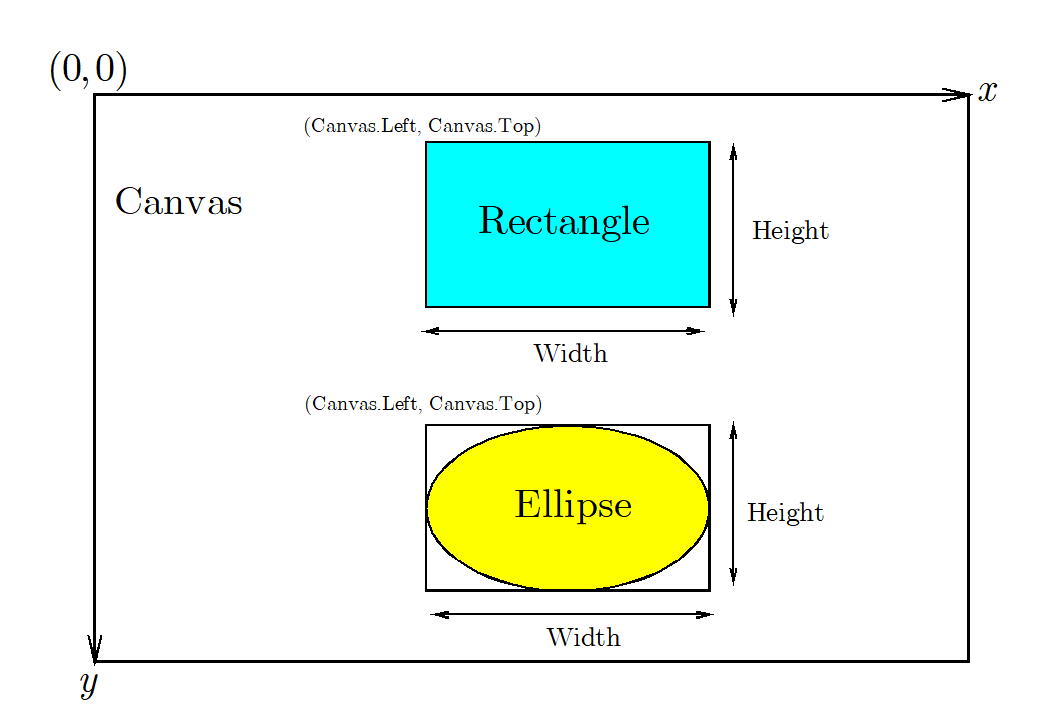
WPF での図形と基本描画の概要 Shapes and Basic Drawing in WPF Overview. You can draw graphics using Canvas class with stroke, fill, and path. StrokeRect(x, y, w, h)メソッドは、輪郭の四角形を描く際に使用します。 beginPath()・ moveTo(x, y)・ lineTo(x, y)・ stroke()メソッドなどを使用してパスで描く方法もありますが、 strokeRect()を使用すると、より簡単に輪郭の四角形を描くことができます。 引数(x, y)は、四角形の左上の座標です。.

ブラウザでお絵かき 保存をしよう Qiita

Canvas要素で線の太さを設定する Javascript逆引き Webサイト制作支援 Shanabrian Website

Chapter 4
Canvas Stroke 太さ のギャラリー

Javascript Canvasの使い方まとめ

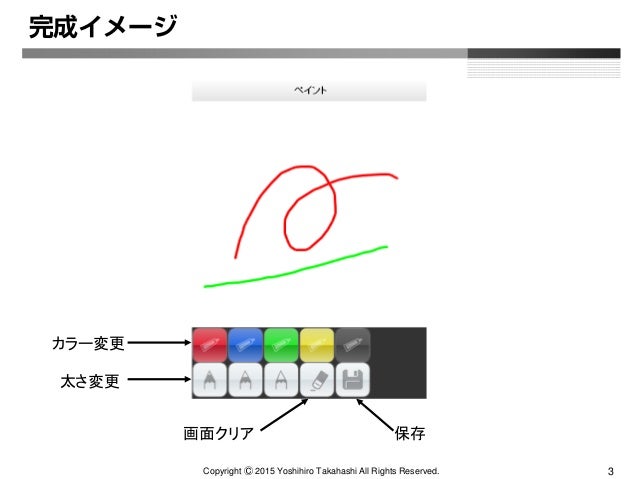
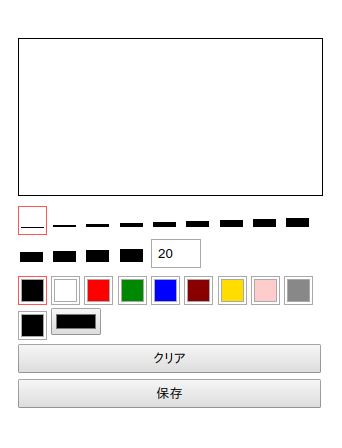
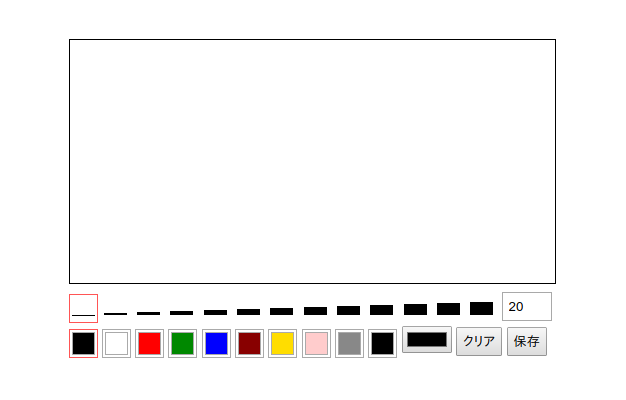
Canvasでペイントアプリ作成

Q Tbn 3aand9gctantzbhgzy1fsczap3fj2kxli8 Gw1n3lsga Usqp Cau

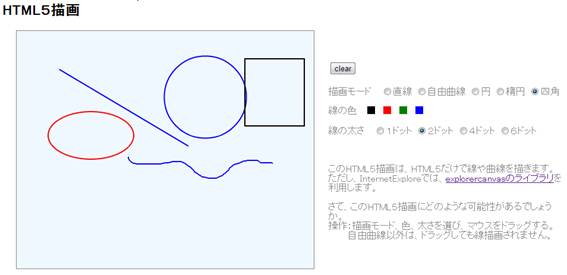
Html5 Canvasに図形を描く 直線 曲線

Javascriptプログラミング講座 Canvas 2d Context について

コンピュータ基礎ii プログラムでヴィジュアルを作ろう

Html Javascriptだけでブラウザに図形描画 Canvas Api Think It シンクイット

Javascriptで取り組むクリエイティブコーディング パーリンノイズを使いこなせ Ics Media

Javascript Canvasの使い方まとめ

Canvasでペイントアプリ作成

Canvas Katseye

Html5 Canvasを使う Katseye

Html5 Canvas Taustation

Chapter 4

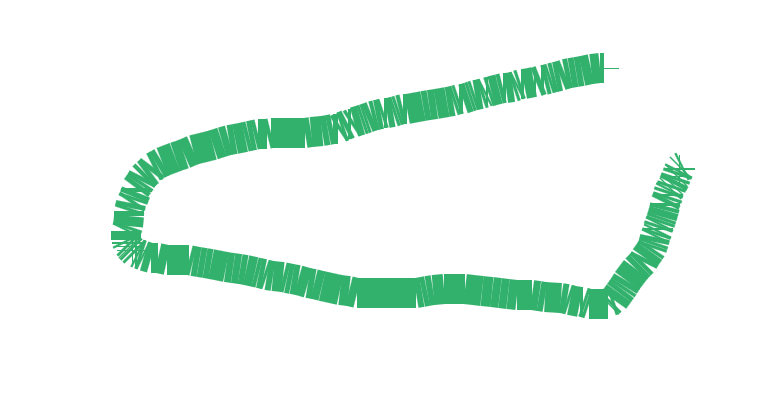
Canvas Html5のcanvasで絵を描くとき 太くすると線が粗くなってしまう 参考画像あり Teratail

Javascript Canvasの使い方まとめ

Javascript Html5講座 C Worldwidesoftware

Canvas に図形を描く基本事項

Javascript Html Canvas を利用して線を描画する

Ybn2snihuadvqm

Javascript Canvasの使い方まとめ

Q Tbn 3aand9gcslsafgzigqwkf9wtvctdtpmycrhhupndwnda Usqp Cau

Html5 Canvasを使う Katseye
Canvasの使い方1 2 線の描画と単色塗りつぶしまで カメニッキ

今更聞けないcanvasの基礎の基礎 Kayac Engineers Blog

Javafx Canvasを利用した描画 のんぽぐ

Html5 Canvasを使ってみよう

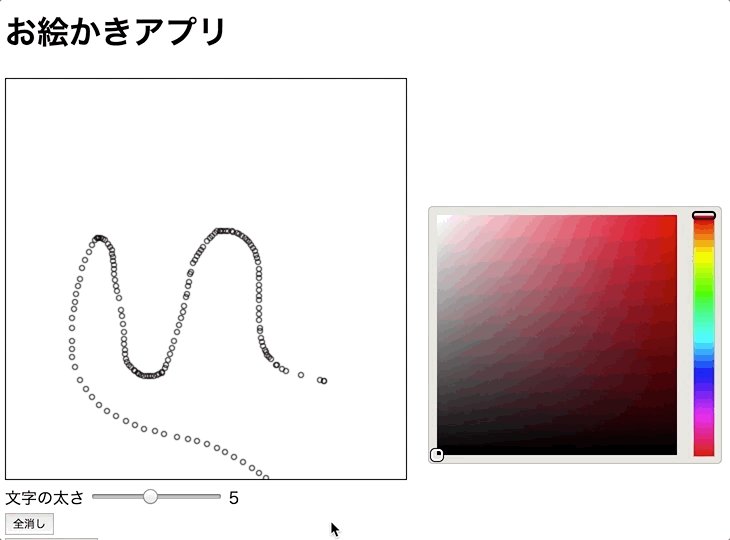
Html5のcanvasでお絵描きしてみた Blanktar

第2章 Canvas 2 3 Softbank スマートフォン サービス開発支援サイト
Html5のcanvas入門メモ メメメモモ
Javascript Canvasの基本 矩形を描画する フロントサイドエンジニアという選択肢

69 3 Canvasに曲線を描こう 線のスタイルも ほんっとにはじめてのhtml5とcss3

コンピュータ基礎ii プログラムでヴィジュアルを作ろう

Androidのcanvasを使いこなす 基本的な描画 Psyence Media

Canvasでペイントアプリ作成

コンピュータ基礎ii プログラムでヴィジュアルを作ろう

コンピュータ基礎ii プログラムでヴィジュアルを作ろう

Html5 Javascript Canvas使って棒人間書いてみた Web関連 二色人日記

Canvas 角丸で 指定サイズ Box の内側を指定の太さで線を引く Logical Error

Canvas入門01 図形描画とjs活用

Illustratorとdrawsvgで作る 手書き風のテキストアニメーションの作り方 Webデザイン Canvas 滋賀のイラスト デザイン制作サイト

Html5 Canvas入門 長方形と円を描く Html5 Canvasで始めるゲームプログラミング

Canvasを使ってお絵描きと画像の保存をしてみる Html5 株式会社オーツー スタッフブログ

Canvasで図形を描画する

Web スマートフォンとhtml5のcanvasを用いたお絵描きを実装してみた Yoheim Net

Canvasによる2dグラフィックス Cob Group Site

線とストローク キャップ Xamarin Microsoft Docs

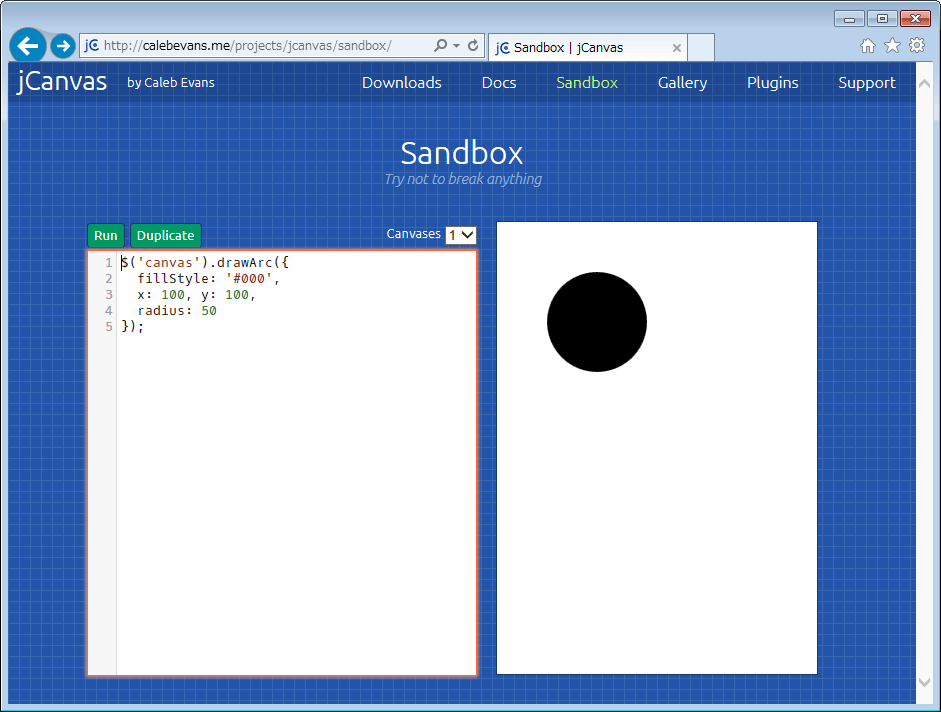
Html5 Canvasをjqueryライクに操作できるプラグイン Jcanvas 1 4 Codezine コードジン

Canvasで線を書いたときに思った太さにならない Qiita

Canvas 指定サイズ Box の内側を指定の太さで線を引く Logical Error

69 8 Canvasでテキストを描画しよう ほんっとにはじめてのhtml5とcss3

01 Createjsを始める前に 01 03 Canvas要素で定めた領域に図形を描く Scripting With Createjs Suite

Rad Studio勉強会 大阪 スマートデバイスで簡易画面署名 Etc Ios Android Intraweb

Html5 Canvas Taustation

ブラザー上に図形を描く Html5

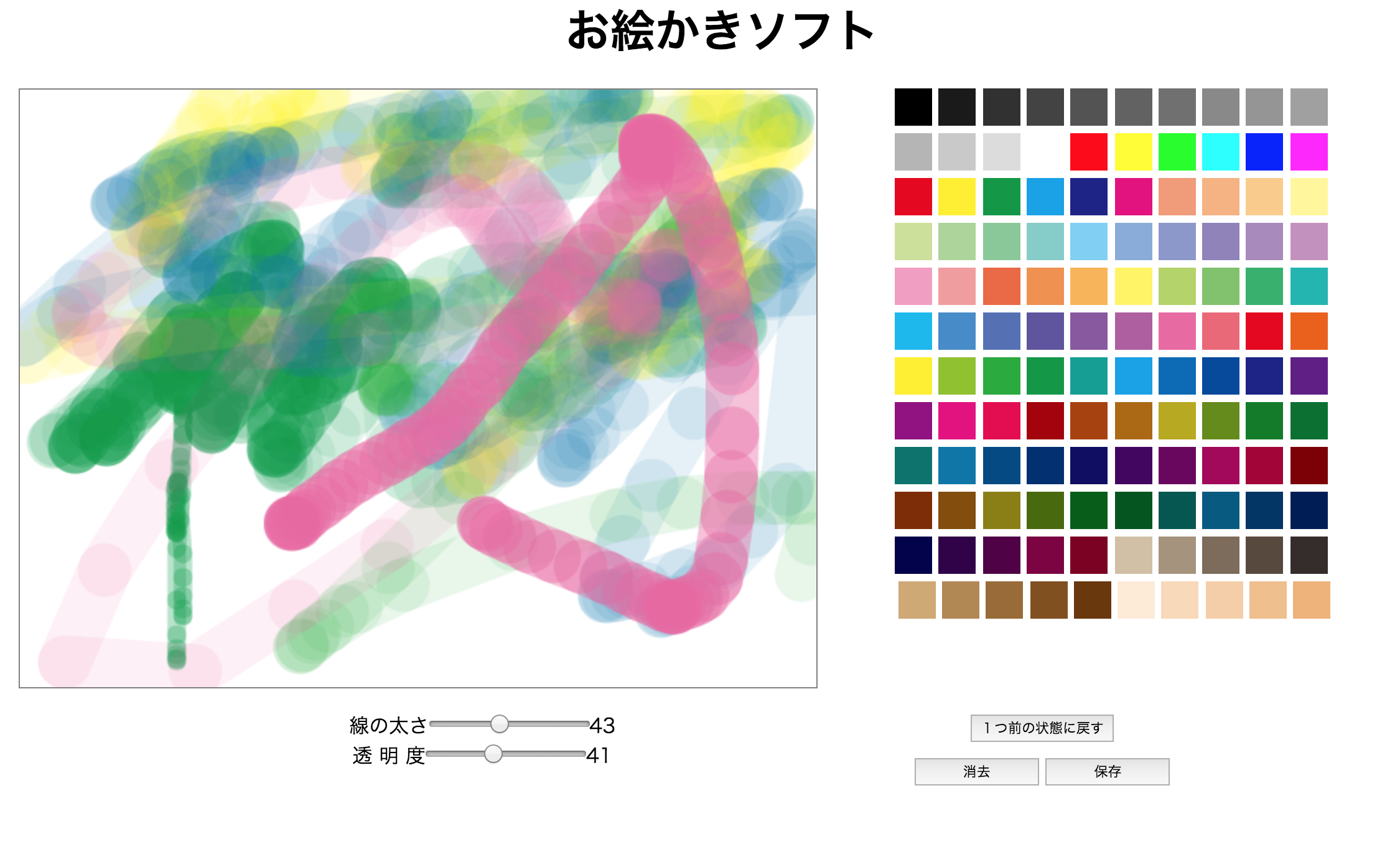
Canvasでのお絵かきソフトの作り方と実例

Canvasでお絵描きしよう

Html5 Canvas Taustation

Chapter 4

Fn102 Canvas 要素で定めた領域に図形を描く Html5 テクニカルノート

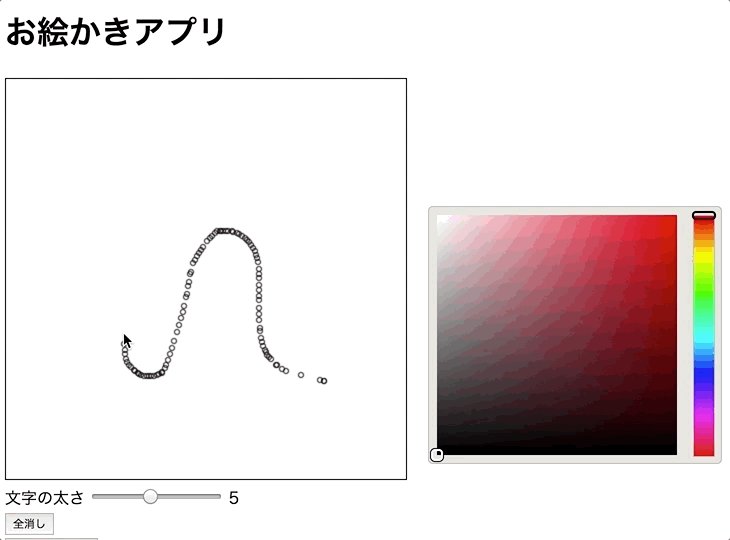
Htmlのcanvasとjavascriptでお絵かきアプリ 線の太さ機能編 Web白熱教室

Canvasでペイントアプリ作成

69 3 Canvasに曲線を描こう 線のスタイルも ほんっとにはじめてのhtml5とcss3

お絵描きツールの作り方 ソースコードで学ぶ

Javascript Canvasの使い方まとめ

Javascript Canvasの使い方まとめ

ジーズアカデミー5回目

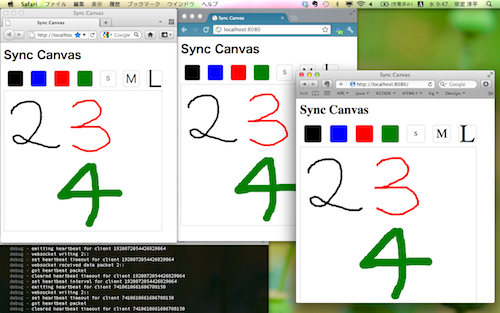
Node Socket Ioとhtml5 Canvasを用いた手書きチャットアプリを作ってみた Yoheim Net

Html5 Canvas Taustation

Canvas Katseye

Html5 Canvasを使ってラインアートを表現してみた Yoheim Net

01 Createjsを始める前に 01 03 Canvas要素で定めた領域に図形を描く Scripting With Createjs Suite

Konva Jsを使ってみる Bkc Note

お絵描きツールの作り方 ソースコードで学ぶ

08 Fun With Html5 Canvas Javascript30 Empty Work

Html5のcanvasを使ったお絵かきツール詳説 小粋空間
Canvas 基礎 線 図形 テキスト はしくれエンジニアもどきのメモ

Htmlのcanvasとjavascriptでお絵かきアプリ 線の太さ機能編 Web白熱教室

Htmlのcanvasタグで描画処理を学ぼう 基本的な使い方を初心者向けに徹底解説 ポテパンスタイル

Html5 Canvasをjqueryライクに操作できるプラグイン Jcanvas 1 4 Codezine コードジン

Html5 Canvasをjqueryライクに操作できるプラグイン Jcanvas 1 4 Codezine コードジン

Javascript Canvasの使い方まとめ

Wpf Rendertransformとgeometryのtransform ザワプロ

動画 音声のブラウザ対応状況 Canvasによる描画 Think It シンクイット

Black Everyday Company Web Audio Apiとvue Jsで波形を見るためのオシロスコープをsvgとcanvasでつくる

Android Canvas Paint で円や矩形を描画する

Html5 Canvasで レーダーチャートに使える正多角形を動的に描画してみた 株 シャルーン

Html5 Canvas Taustation

Canvas 基礎 線 図形 テキスト はしくれエンジニアもどきのメモ

Javascript Canvasの使い方まとめ
Canvasで棒グラフ 折れ線グラフ 円グラフをつくる はしくれエンジニアもどきのメモ

Canvas 描画スタイルの指定 基本編 Webos Goodies

Javascript Canvasの使い方まとめ

Canvasでペイントアプリ作成

Canvas Html5のcanvasで絵を描くとき 太くすると線が粗くなってしまう 参考画像あり Teratail

Skiasharp C でpdfファイルの出力 線 矩形 円の描画 Symfoware

Javascriptプログラミング講座 Canvas 2d Context について



